Los mapas de calor nos permiten comprobar, de un vistazo y de manera muy intuitiva, qué partes de nuestra página web capta mayor interés del usuario. Este sencillo recurso tiene una potencia enorme a la hora de optimizar, por ejemplo, la usabilidad de la página (UX) o mejorar la tasa de conversione (CRO).
Existen distintos tipos de mapas de calor. De cada uno de ellos podemos extraer distintas conclusiones.
Scroll map
Este tipo de mapa de calor nos muestra hasta dónde hace scroll el usuario/a en nuestra página web. ¿Por qué es importante? Es importante porque basándonos en los datos que arroje este mapa tendremos que asegurarnos de que la información que consideremos relevante para nuestros objetivos se encuentre en las zonas más vistas de la página web.
Por lo general, sin necesidad de ningún mapa de calor, lo normal es que la cabecera sea lo más visto y el pie de página lo que menos pero claro, no podemos poner toda la información en la cabecera ni toda la información tiene la misma relevancia. Tendremos que basarnos en los datos de este mapa para hacer la distribución vertical de nuestra información.

Click map
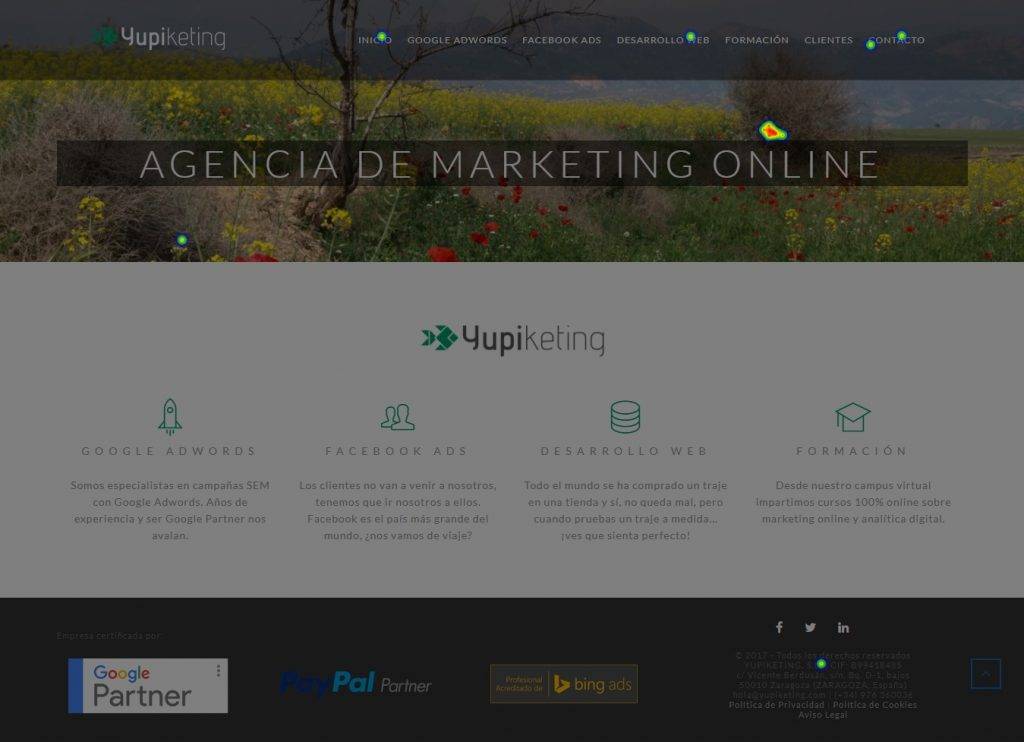
Otro de los mapas de calor que más información nos puede proporcionar a la hora de optimizar nuestra página, y entender el comportamiento de nuestros usuarios, es el click map.
El click map nos muestra las zonas de nuestra página web en las que los usuarios/as pinchan. ¿Qué importancia tiene esto? Sencillo, una cosa es que nosotros sepamos dónde hay que pinchar en nuestra página web para realizar una acción y otra muy distinta es donde los usuarios/as también lo sepan.
Con el análisis de este mapa podremos comprobar si los lugares donde más clicks se producen son relevantes para nuestros objetivos. Si no es así podemos hacer dos cosas: aprovechar la inercia de los usuarios y hacer clickables aquellos lugares que no lo son para que se puedan realizar acciones desde allí o bien, realizar un rediseño de la página web para hacerla más intuitiva y llevar a los usuarios/as a los lugares que realmente son clickables.

Estos dos ejemplos son los que considero más importantes. Además de estos dos mapas de calor, existen más tipos como los del movimiento del ratón o los de clicks en los enlaces.
Por último, respecto a las herramientas que nos proporcionan estos mapas, existen muchas opciones pero, como en el caso de la grabación de sesiones, yo utilizo Yandex Metrica (gratuito).
Espero que esta pequeña introducción a los mapas de calor te sea de utilidad. Como siempre, si tienes cualquier duda o quieres aportar (o corregir) algo, por favor, deja un comentario.