En ocasiones necesitamos obtener el id de producto de la ficha que están viendo los usuarios para realizar acciones con él (por ejemplo, hacer remarketing dinámico en Google AdWords).
Con suerte, puede que el desarrollador de la tienda haya pensado en ello y haya dejado preparado, por ejemplo, un dataLayer con el id de producto, pero esto no suele ser así.
Lo más habitual es que el cliente no sepa a qué nos referimos con lo dicho arriba y que además tampoco tenga un equipo de desarrollo al lado.
Propuesta de solución con Google Tag Manager
Si tenemos instalado Google Tag Manager en la tienda se nos abrirá todo un mundo de posibilidades para obtener nuestro preciado id de producto.
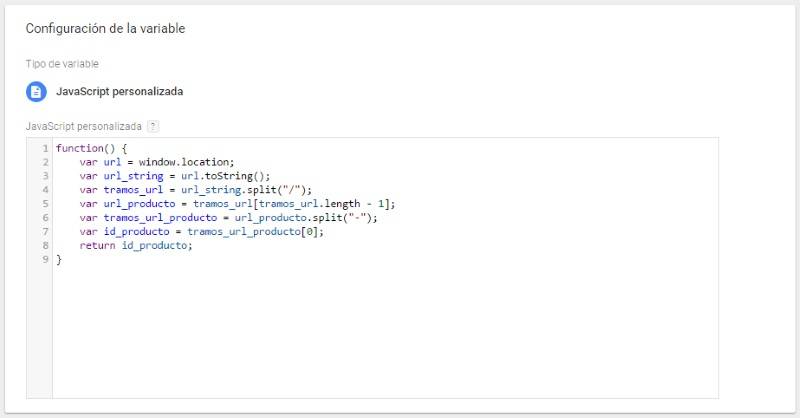
Una de la posible soluciones, sin tocar ni una sola línea de código de la tienda, es crear una variable del tipo «JavaScript personalizada» en GTM con el siguiente código:
function() {
var url = window.location;
var url_string = url.toString();
var tramos_url = url_string.split("/");
var url_producto = tramos_url[tramos_url.length - 1];
var tramos_url_producto = url_producto.split("-");
var id_producto = tramos_url_producto[0];
return id_producto;
}
Con este código recogemos el id de producto directamente de la URL cuando el usuario está visualizando la ficha de producto.

No olvidemos que solo devolverá un valor correcto cuando el usuario esté en la ficha de producto, por lo que, cuando vayamos a usar esta variable, no debemos olvidar configurar el disparador para que solo se active en este caso.
Por último, apuntar que este código está pensado para la configuración por defecto de PrestaShop en la que la URL de la ficha tiene esta estructura: mi-tienda.com/url_categoría/id_producto-url_producto.
Si la estructura de la URL de tu tienda es distinta a la de este ejemplo o tienes cualquier duda sobre este tema, déjame un comentario y trataré de ayudarte con ello.
Eso es perfecto!
Aunque cómo puedo separar los ID para enviar a Facebook y que los reconozca como IDs únicos y no como solo un número?
Yo creo una variable que recoge la variable ProductID ejemplo {{IDproducto}}, entonces en el código del pixel interso content_ids: [‘{{IDproducto}}’], y Facebook lo reconoce pero cuando hay 2 productos en esa variable Facebook no logra reconocer el producto al que hace referencia.
¿De qué manera puedo programar extraer la variable para enviarlo a Facebook como 2, 3, 4 Ids o lo que sean?
Muchas gracias
Buenos días, Héctor.
¿Me puedes poner un ejemplo de cómo es el valor de la variable que estás capturando y que quiere enviar a Facebook como distintos IDs?
Un saludo,
Daniel
Si la id del producto esta al final como seria?
Buenos días, Carlos.
Simplemente pon el lugar donde se encuentra el id de producto como key en var id_producto = tramos_url_producto[0]; Por ejemplo, si se encuentra en la posición 3, sería var id_producto = tramos_url_producto[2]; (recuerda que las keys de los arrays empiezan en 0).
Un saludo y gracias por tu comentario,
Daniel
Hola,
¿y si mi url no tiene id de producto?
Buenos días, Fran:
Otra opción, para no tener que tocar la estructura de las URLs, sería editar la página de producto e introducir el id en el contenido. Por ejemplo: 1234 siendo «1234» el id del producto que corresponda (si no queremos que se vea se puede ocultar con CSS: #id_producto {display: none;}). Después, mediante una variable definida por el usuario de tipo Elemento DOM, podemos rescatar el valor del elemento cuyo id es «id_producto» y utilizar esa variable para enviarla en lugar de la variable de JavaScript.
Un saludo,
Daniel
Hola Daniel, me ha servido muchísimo este post ya que yo no soy programador, he intentado integrar el pixel de pinterest con prestashop, pero no se como sería la variable para categoría de producto y el valor.
Será que podrías ayudarme. Desde luego agradezco tu apoyo de este post