La instalación del píxel de Facebook Ads con Google Tag Manager es algo que, en mi opinión, debería hacerse nada más empezar un proyecto. Día a día vemos como Facebook Ads está cada vez más presente en nuestras estrategias de marketing online.
No se trata de poner el píxel por ponerlo y ya está. Antes de implementarlo hay que pararse a pensar en nuestros objetivos y etiquetar la página o tienda correctamente para, posteriormente, hacer un uso eficaz de los datos recopilados.
La elección de Google Tag Manager para esta instalación es obvia, ¿para qué meter más código en nuestro proyecto si podemos hacerlo cómodamente desde allí? Vamos a ver cómo lo hacemos.
Obtener el píxel en Facebook Ads
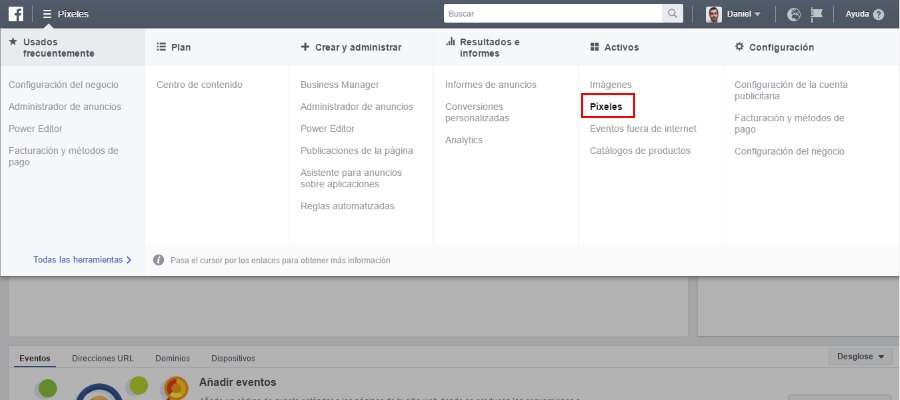
Lo primero que tendremos que hacer es ir a Facebook Ads y obtener el píxel. Para ello, una vez en el administrador de anuncios, tendremos que pinchar en el menú de arriba a la izquierda en el enlace que pone «Píxeles«.

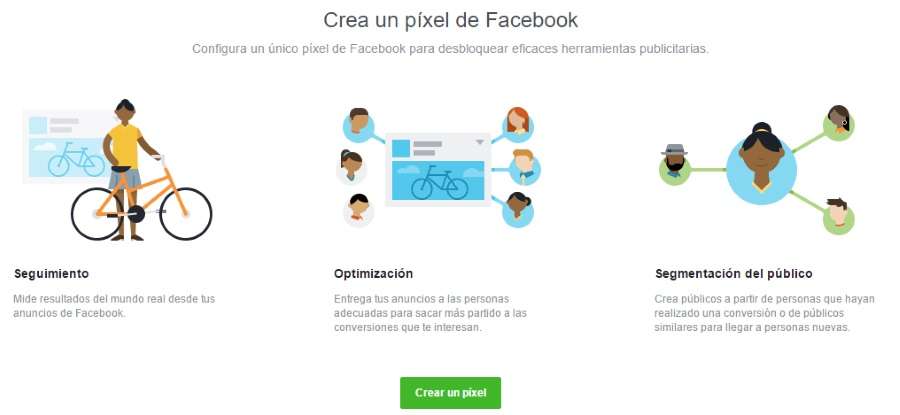
Una vez que ya estamos dentro de la configuración de «Píxeles» veremos una pantallas con un botón en verde que pondrá «Crear un píxel«.

No sé si te lo estarás preguntando pero, ¿por qué hablan de píxeles en plural o de crear un píxel? Estas incongruencias son debidas a que en el pasado se podía crear más de un píxel para medir diferentes acciones. Actualmente eso se realiza mediante eventos (algo parecido a lo que se puede hacer con Google Analytics).
Después de haber pinchado en el botón de «Crear un píxel» tendremos que dar un nombre a nuestro píxel:

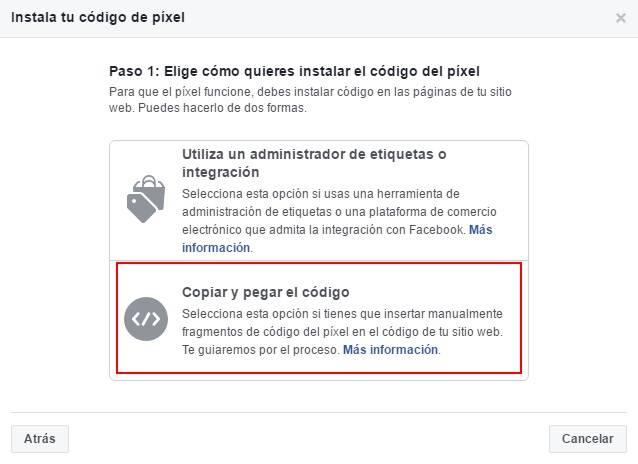
Una vez nombrado el píxel por fin podremos obtenerlo y comenzar con la instalación del píxel de Facebook Ads con Google Tag Manager. Para obtener el código del píxel tendremos que pinchar en la opción «Copiar y pegar código«.

Nada más pinchar en esta opción verás que te saldrás una pantalla con varias explicaciones, tú simplemente copia el código y no te preocupes del resto ya que GTM se encargará de insertarlo correctamente en la página.
Instalación del píxel de Facebook Ads con Google Tag Manager
Ahora que ya tenemos el código del píxel podemos ir a Google Tag Manager e instalarlo.
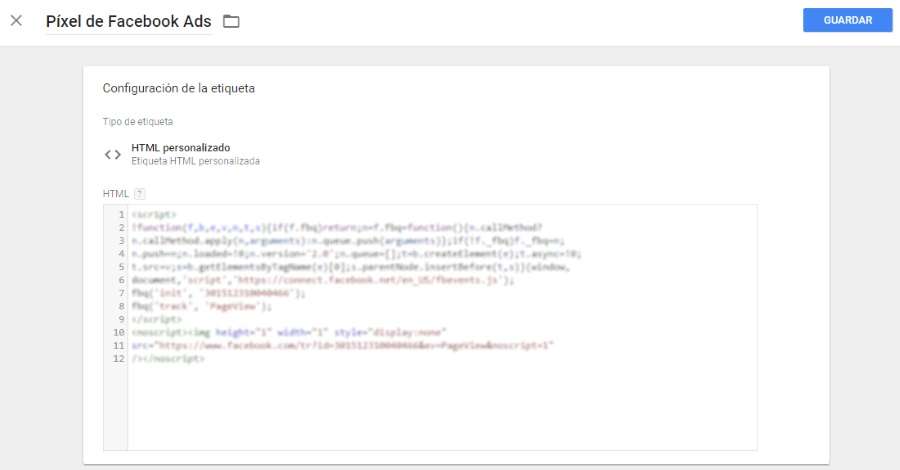
Como es de esperar, Google Tag Manager no tiene una etiqueta del tipo «Píxel de Facebook Ads» pero no es ningún problema, utilizaremos el tipo «HTML personalizado«. Una vez seleccionada simplemente pegamos el código del píxel en el espacio habilitado.

Ahora ya solo quedará elegir el disparador. Por normal general, en la instalación básica, se suele elegir el disparador por defecto «Todas las páginas» ya que de esta manera recopilaremos todos los movimientos del usuario para, posteriormente, realizar las segmentaciones oportunas para crear públicos personalizados.
Por último, una vez configurada la etiqueta y el disparador, solo quedará publicar los cambios y comprobar en la sección de «Píxeles» de Facebook Ads que se empiezan a recibir datos de visitas.
Si tienes cualquier consulta o aporte, por favor, no dudes en dejarme un comentario.
Hola muy buenas tardes y enhorabuena por el artículo!!
Tengo una duda,
Una vez instalado el píxel como se explica en el post, Facebook rastrea a los usuarios en toda la web o solo los que llegan a la home?? Tengo la extensión de Chrome para rastrear el píxel de FB y me dice que solo lo tengo instalado en la home. En las otras páginas no lo detecta. No se que debo haber hecho mal.
Saludos!!
Buenos días, Toni.
Tendría que mostrar el píxel en todas las URLs.
Para que el píxel de Facebook esté presente en todas las URLs tendrás que asegurarte de que el código de Google Tag Manager esté instalado en todas ellas. Si usas un CMS como WordPress o PrestaShop, lo más sencillo es modificar la plantilla para incluir el código y si no, en el caso de programación a medida, instalarlo en todos los archivos.
Un saludo.