En ocasiones, conocer el tiempo que invierten nuestros usuarios/as en completar una acción nos puede ser de gran utilidad. En este artículo propongo una sencilla solución para medir el tiempo entre acciones con Google Tag Manager y métricas personalizadas de Google Analytics.
Para implementar esta propuesta necesitaremos:
- Métrica personalizada en Google Analytics
- Etiqueta del tipo «HTML personalizado» en Google Tag Manager
- Variable definida en Google Tag Manager
- Etiqueta del tipo «Google Analytics» en Google Tag Manager
Métrica personalizada
Crear una nueva métrica personalizada en Google Analytics es muy sencillo:
- Accede a tu cuenta de Google Analytics
- Ve la sección de «Administrar» en el menú de la izquierda
- En la columna de «Propiedad» pincha en el apartado de «Definiciones personalizadas» y a continuación en «Métricas personalizadas«

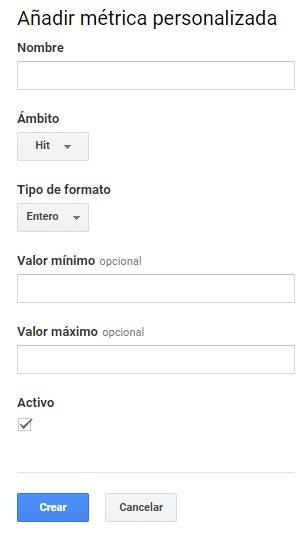
Una vez estés en la tabla de métricas definidas, pincha en «Nueva métrica personalizada» y llegarás formulario para añadir la métrica personalizada.

Para este caso, tendrás que elegir:
- Nombre: elige el que quieras, no influirá en la implementación ya que se usará el índice
- Ámbito: hit
- Tipo de formato: entero
- Valor mínimo: en blanco
- Valor máximo: en blanco
- Activo: seleccionado
Una vez pinches en «Crear» ya tendrás la métrica personalizada configurada.
Etiqueta con el código de JavaScript
Para crear esta etiqueta sigue los siguientes pasos:
- Accede al contenedor de la cuenta de Google Tag Manager donde quieres hacer la implementación
- Pincha en la sección «Etiquetas» en el menú de la izquierda
- Pincha en el botón «Nueva«
- Pinchando en el recuadro de «Configuración de la etiqueta» elige el tipo «HTML personalizado«

Una vez que ya estés en el editor de código, escribe el siguiente código:
<style>#tiempo_cron{display: none;}</style>
<span id="tiempo_cron"></span>
<script type="text/javascript">
function cronometro() {
segundos++;
document.getElementById("tiempo_cron").innerHTML = segundos;
setTimeout("cronometro()", 1000);
}
var segundos = 0;
cronometro();
</script>
Aprovecho para comentar que si vas algo perdido/a con el código y quieres apender JavaScript, imparto un curso online presencial que a lo mejor puede interesarte.
Ahora solo quedará configurar el disparador. Este disparador será el encargado de iniciar el cronómetro que nos permitirá medir el tiempo entre acciones por lo que cada uno tendrá que configurarlo como necesite: cuando el usuario esté en una determinada URL, cuando se haya pinchado en un elemento concreto del DOM, cuando se haya enviado un formulario…
Puedes guardar esta etiqueta con el nombre que quieras.
Variable definida
En este caso necesitaremos crear una variable definida de tipo «Elemento DOM». Para ello seguiremos los siguientes pasos a partir del anterior paso:
- Pincha en la sección «Variables» en el menú de la izquierda
- Pincha en «Nueva» en el apartado de «Variables definidas por el usuario«
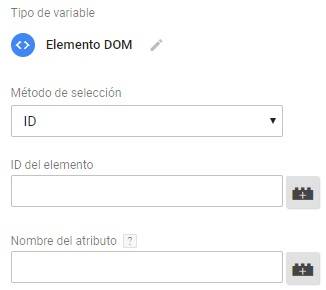
- Pinchando en el recuadro de «Configuración de la variable» elige el tipo «Elemento DOM«

Configura los parámetros con estos valores:
- Método de selección: ID
- ID del elemento: tiempo_cron
- Nombre del atributo: déjalo en blanco
Guarda la variable con el nombre que quieras (recomendable que sea significativo para luego localizarlo rápidamente en el siguiente paso).
Etiqueta de envío del tiempo
Se trata de una etiqueta del tipo «Universal Analytics». Para configurarla sigue los siguientes pasos:
- Pincha en la sección «Etiquetas» en el menú de la izquierda
- Pincha en el botón «Nueva«
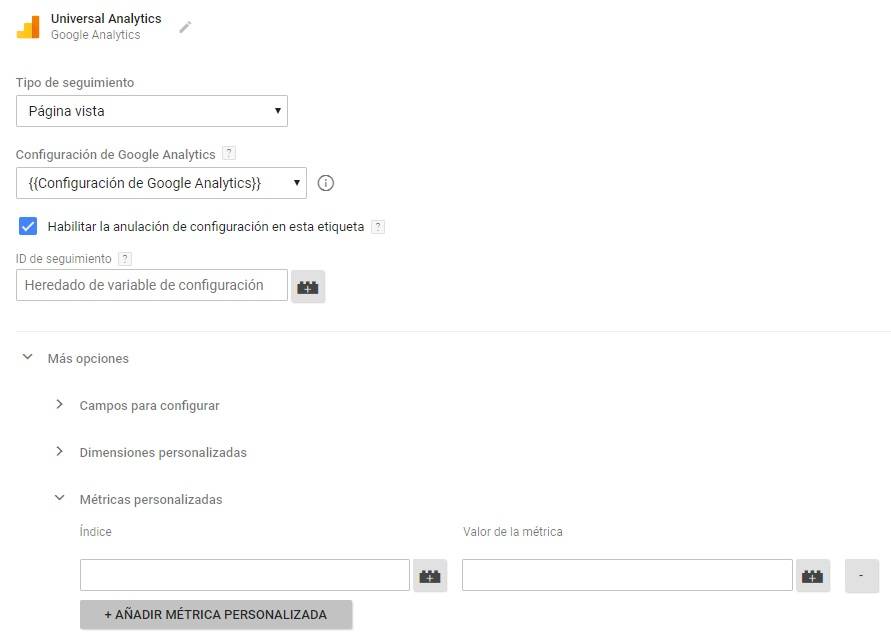
- Pinchando en el recuadro de «Configuración de la etiqueta» elige el tipo «Universal Analytics«

Tendremos con configurar la etiqueta de la siguiente forma:
- Tipo de seguimiento: página vista
- Configuración de Google Analytics: seleccionar nuestra variable de configurarción con el UA de la propiedad de Google Analytics o crear uno nuevo
- Seleccionar «Habilitar la anulación de configuración en esta etiqueta«
- Desplegando la pestaña de «Más opciones«, en el apartado de «Métricas personalizadas«, pondremos en «Índice» el índice de la métrica personalizada que hemos creado en Google Analytics y, en «Valor de la métrica«, seleccionaremos la variable definida que hemos creado antes.
Al ejecutarse, esta etiqueta será la encargada de enviar a Google Analytics el valor (en segundos) del cronómetro que se ha iniciado en la primera etiqueta por lo que nos permitirá medir el tiempo entre acciones. Como ya sucedía en la etiqueta con el código JavaScript, el disparador lo tendrás que configurar con la acción que le interese que actué como final de la medición: formulario enviado, clic en el chat, profundidad de página, etc.
Puedes guardar esta etiqueta con el nombre que quieras.
Una vez completados todos estos pasos ya tendremos implementada la solución de manera que en Google Analytics registrarás el tiempo que transcurre entre que se ejecuta la primera etiqueta y la segunda por lo que podrás medir el tiempo entre acciones que quieras.
Espero que te haya sido de ayuda y, como siempre, no dudes en dejar un comentario si quieres puntualizar algo, aportar otro enfoque o simplemente hacer una pregunta.
Hola Daniel,
Qué interesante! Si las dos acciones (la de inicio y la de fin) se producen en sesiones diferentes. ¿También valdría?
Un saludo
Buenos días, Alejandro:
En realidad da igual si la sesión cambia. Cuando el primer disparador inicia el contrómetro, éste sigue contando hasta que se reccarge el DOM. Si mientras tanto se cierra y se abre otra sesión da igual porque el valor que se envíe en la métrica personalizada (segunda etiqueta con el segundo disparador) será el que haya en ese momento en el cronómetro. Eso sí, la métrica personalizada solo estará presente en la sesión en la que se haya enviado al ejecutarse el segundo disparador.
Un saludo y gracias por tu comentario,
Daniel